محرر جوتنبرج الجديد الذي طرحته ووردبريس في الاصدار الخامس لها كان محل اختلافات كثيرة الفترة الماضية.
الكثير من المستخدمين لم تعجبه التغييرات الجريئة التي تبنتها ووردبريس في هذا المحرر ..
و كثير من ردود الفعل تضمنت الاستغناء عن محرر جوتنبرج و العودة فوراً الى حالة الراحة و الألفة التي يجدونها مع المحرر القديم.
في هذه المقالة سنشرح بمنتهى التفصيل كل ما يتعلق بمحرر جوتنبرج الجديد. لأننا شئنا ام ابينا, جوتنبرج هو محرر المستقبل و هو ملىء بالكثير من الحيل و المفاجئات التي تجعله يستحق بذل المجهود في تعلمه و احتراف التعامل معه.
لاتقلق, المحرر الجديد ربما يختلف جذريا عن السابق, لكنه و على الرغم من كثرة اختياراته ابعد ما يكون عن التعقيد و الصعوبة.
المقالة طويلة و دسمة و مليئة بالتفاصيل. و لكي اساعدك على المتابعة, قمت بتقسم المقالة الى اربعة اقسام رئيسية :
- ما هو جوتنبرج؟ و ما الجديد الذي سيقدمه ؟
- شرح مكونات واجهة المستخدم في المحرر الجديد جوتنبرج
- شرح انواع و وظائف العناصر او ال Blocks الذي يقدمها محرر ووردبريس الجديد بالتفصيل.
- فيديو : شرح عملي بالفيديو عن كيفية بناء مقالة جديدة باستخدام جوتنبرج و كيفية استخدام ال Blocks الملحقة به بشكل صحيح.
توكلنا على الله
أولا ما هو محرر جوتنبرج؟ و ما الجديد الذي سيقدمه ؟
ووردبريس هي اشهر نظام ادارة محتوى على الانترنت
ووردبريس حاليا تدير ثلث مواقع الانترنت
رقم كبير جدا طبعا
و اهم العوامل اللي ساعدت ووردبريس على هذا الانتشار, هي قدرتها على تنفيذ اغلب انواع المواقع بسبب العدد المهول من القوالب و ال plugins التي تدعم السكريبت.
ورغم التطور الكبير اللي مر على ووردبريس في ال 15 سنة الماضية … كانوا دائما مخافظين على الشكل التقليدي لمحرر النصوص المستخدم.
سبب المحافظة على المحرر التقليدي هو خوفهم من رد الفعل على اي تغيير كبير و بالتالي خوفهم على كيان ووردبريس و مكانتها كاختيار اول لانشاء المواقع بدون برمجة.
لكن الآن, الوضع اختلف و دخلت في حسابات ووردبريس مجموعة من العوامل التي لم تكن موجودة من قبل, مثلاً:
لماذا كان يجب على ووردبريس تحديث المحرر التقليدي ؟
- ظهور منافسين في الساحة بداوا في سحب البساط بعض الشيئ من ووردبريس .. مثل WIX و Shopify و غيرهم من ادوات بناء المواقع الشهيرة.
- اي منافس لووردبريس اصبح يعتمد في حملاته التسويقية على ان منتجه اسهل من ووردبريس و انه مصنوع للمستقبل و غيرها من الجمل التسويقية التي تلعب على نقطة ضعف محرر ووردبريس القديم مقارنة بادوات بناء الصفحات التي يقدمها المنافس..
- ظهور عدد كبير من ادوات بناء الصفحات في ووردبريس و يوميا يزداد اقبال المستخدمين علي هذه الادوات.. زي Thrive page builder و visual Composer و Elementor و غيرهم
- ووردبريس لم تعد نظام انشاء مدونات فقط , حاليا بتستخدم في انشاء مواقع شركات و محلات و مواقع تعليمية و مواقع فيديو و متاجر الكترونية .
وبسبب كل هذه العوامل كان يجب ان يظهر محرر جديد يستطيع ان يواكب احتياجات الأنواع المختلفة من المواقع و ليس فقط المدونين. كما ان المحرر الجديد يجب ان يعيش و يتكيف بنجاح مع التطورات المتعلقة في السنوات القادمة.
محرر ووردبريس الجديد جوتنبرج هو اول اول مرحلة من 3 مراحل موضوعة لتحويل ووردبريس تدريجياً الى اداة بناء مواقع متقدمة تستطيع الحفاظ على لقب اداة بناء المواقع الأكثر استخداما لسنوات قادمة.
من اجل كل هذه الاسباب و غيرها كثير, ظهر محرر ووردبربيس الجديد جوتنبرج.
ما الجديد الذي سيقدمه المحرر الجديد؟
ووردبريس تبنت تقنية برمجية اسمها ال block design و هي موجودة بالفعل في كل ادوات بناء الصفحات اللتي ذكرتها منذ قليل.
تعتمد الفكرة على تقسيم المحتوى الى blocks بانواع مختلفة .. كل بلوك يعرض المحتوى بشكل و اعدادات مختلفة
و يتم تنسيق البلوكات بجانب بعضها لكي نخرج بالمنتج النهائي وهو المحتوى
موقع ووردبريس العربي هو الذي اطلق اسم
مُكَوِّن
على الوحدة الرئيسية في محرر جوتنبرج
ولذلك فقد استخدمت نفس التسمية في الشرح
ميزة استخدام البلوك .. و ما يسمى باللغة العربية مُكَوِّن هو ان كل مُكَوِّن مستقل برمجيا بذاته
و ده بيسهل على المبرمجين انهم يصمموا بلوكات خاصة بالقوالب و الاضافات بتاعتهم تظهر في المحرر زي الويدجتس بالظبط لكن داخل المحرر.ده بالاضافة ان البلوك المستقل دلوقتي اصبح قابل للنقل من مكان الى الآخر بداخل المقالة عن طريق السحب بالماوس وكمان قابل للنسخ من مقالة لمقالة عن طريق حاجة اسمها reusable blocks زي ما هنشوف كمان شوية
ثانياً- شرح واجهة محرر ووردبريس الجديد جوتنبيرج
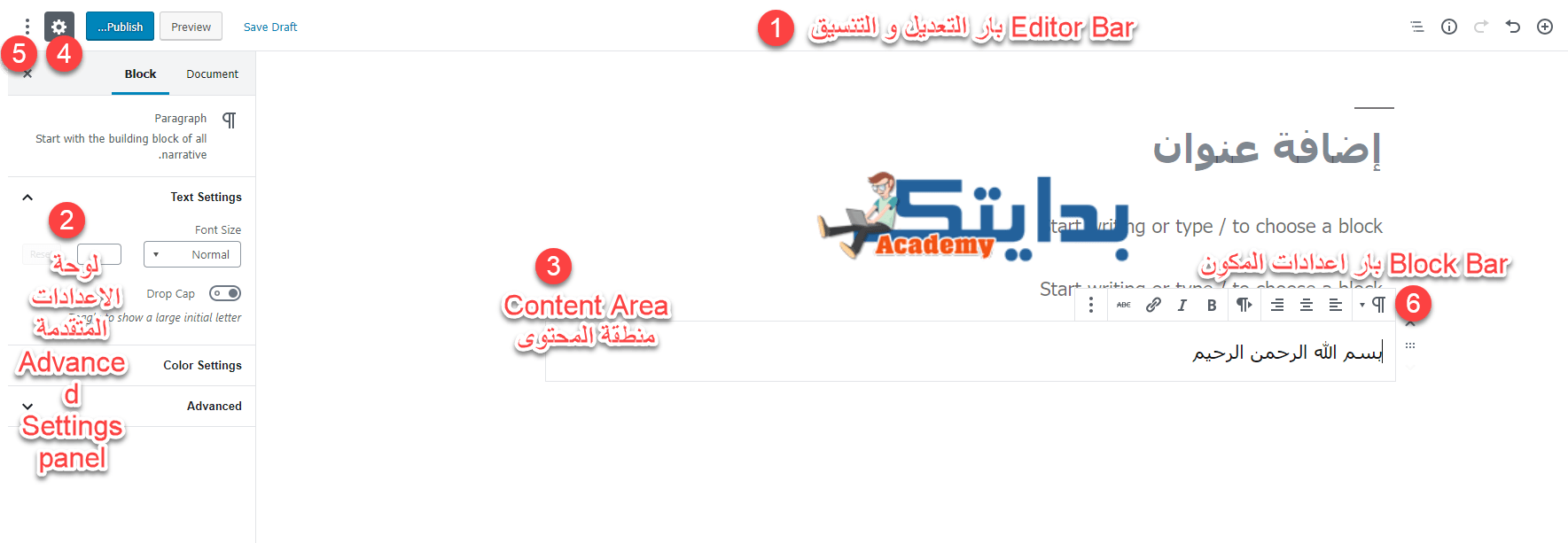
حسب الصورة التالية .. تنقسم واجهة محرر جوتنبرج ال العناصر التالية :

- بار التنسيق Editor Bar
- لوحة الاعدادات المتقدمة Advanced Editor Panel
- منطقة المحتوى Content Area
- رمز الترس الذي يستخدم لاظهار و اخفاء اللوحة الجانبية
- الثلاث نقاط المسؤولين عن اعدادات تتحكم في طريقة عرض المحرر و نوعية المكونات المعروضة.
- بار اعدادات البلوك الذي يظهر بجانب كل بلوك و يختلف محتواه على حسب نوع المكون.
1- بار التنسيق Editor Bar

موجود في الجزء العلوي من المحرر, يحتوي كما هو موضح بالصورة على العناصر التالية :
- عنصر اضافة مكوًن/Block جديد
- تراجع عن خطوة/undo
- احادة الخطوة / redo
- عرض بيانات المقالة: عدد الكلمات و عدد الترويسات و عدد المكونات المستخدمة
- عرض هيكل المكونات او ال blocks المستخدمة في المقالة لسرعة التنقل بينها.
- نشر المقال
- عرض/اخفاء شريط الاعدادات المتقدمة
- التحكم بخيارات عرض المحرر و اختيار العناصر المرئية و العناصر المخفية
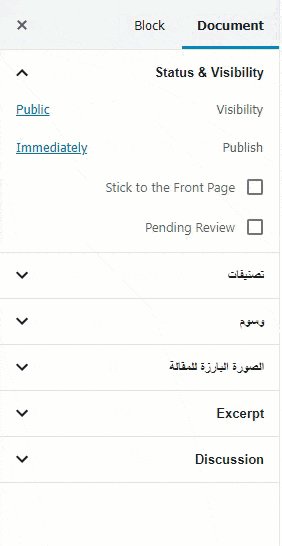
2- لوحة الاعدادات المتقدمة Advanced Editor Panel
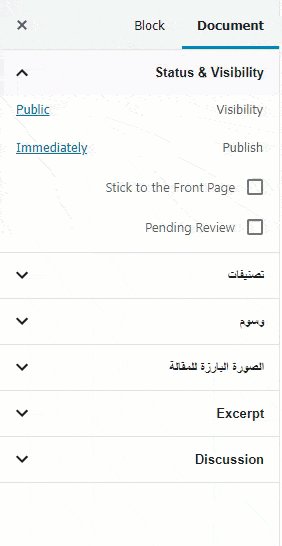
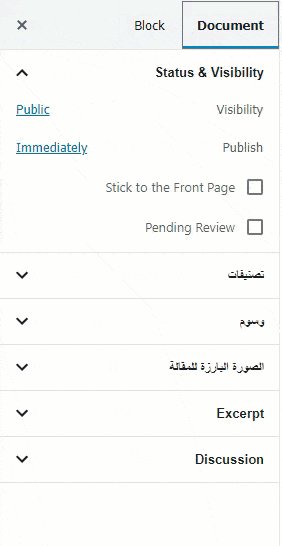
لوحة الاعدادات المتقدمة تنقسم الى قسمين فرعيين:
- اعدادات المستند / document settings
- واعدادات المكوًن / block setting
اعدادات المكون / Block تحتوي على اعدادات خاصة بالمكون الذي تم اختياره
تختلف هذه الاعدادات من مكون الى الآخر
فمثلا في مكون فقرة او paragraph ستجد عناصر للتحكم في حجم الخط و لونه و لون الخلفية
اما في اعدادات المستند ستجد نفس عناصر اعدادات المقالة المعروفة لديك من المحرر القديم.
التصنيفت. الوسوم, رابط المقالة, الصورة البارزة, الوصف المختصر,.. الخ

3- منطقة المحتوى Content Area

هنا يتم عرض و تعديل محتوى المقالة و ترتيب المكونات التي تم اضافتها
هذه المنطقة شبيهة بالمحرر القديم, مع فارق ان التحكم في المحتوى اصبح يتم داخل حاويات برمجية متنوعة تسمى ال Blocks او المكونات
4- ادوات خاصة بالمكون Block toolbar
تظهر هذه العناصر فوق المكون الذي يتم اختيارة, و تختلف حسب نوع هذا المكون
انواع المكونات / Blocks في محرر جوتنبرج الجديد
مكون فقرة – Paragraph Block

هو المكون الافتراضي في محرر جوتنبرج الجديد.
اي مكون تضيفه دون تحديد نوعه يتم التعامل معه على انه فقرة.
كل مكون له اعدادات خاصة به تتحكم في حجم الخط و لونه و محاذاته و لون خلفية المكون.

شريط تنسيق النصوص الالخاص بمكوِّن Paragraph

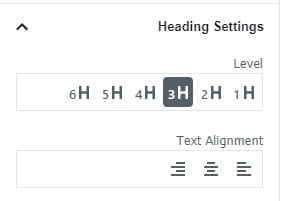
مكون الترويسات – Heading Block

و هو العنصر المسؤول عن اضافة الترويسات الى مقالتك.


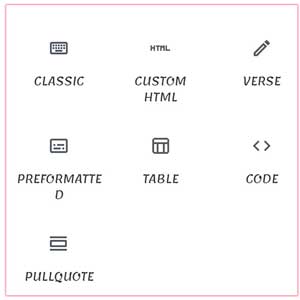
مكون جدول – Table Block

لأل مرة في ووردبريس, يمكننا اضافة جداول بسيطة الى المقالات بدون الحاجة الى استخدام اضافات خارجية.
و شريط الأدوات الخاص به, يحتوي على كثير من الاختيارات التي ستساعدك على التحكم في حقول الجدول و ترتيبها كما تريد.

مكون صورة – Image Block

مكون Image يسمح باضافة صورة الى المحتوى باكثر من طريقة.
أحدث طريقة ومبتكرة هي عمل نسخ و لصق لأي صورة من الانترنت مباشرة دون الحاجة الى حفظها!


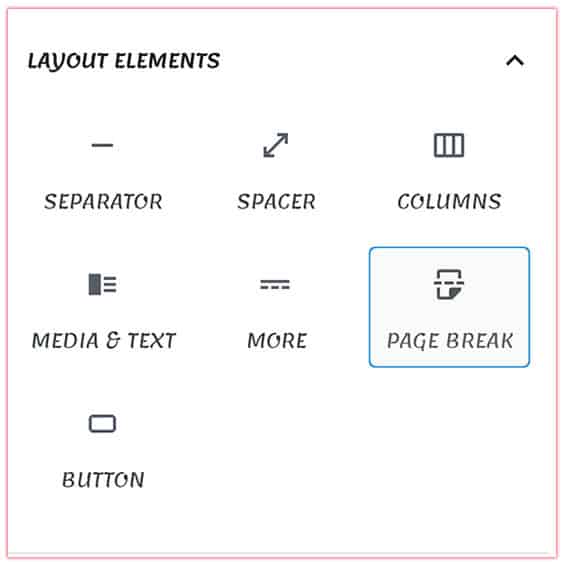
مكون اضافة زر – Button Block


مكوِّن اقتباس – Quote Block

يسمح لك باقتباس اقوال مشهورة او الاستشهاد براي اي شخص بشكل مميز و يمكنك ايضا اضافة اسم صاحب المقولة ليتم عرضها بشكل جميل داخل مقالتك.

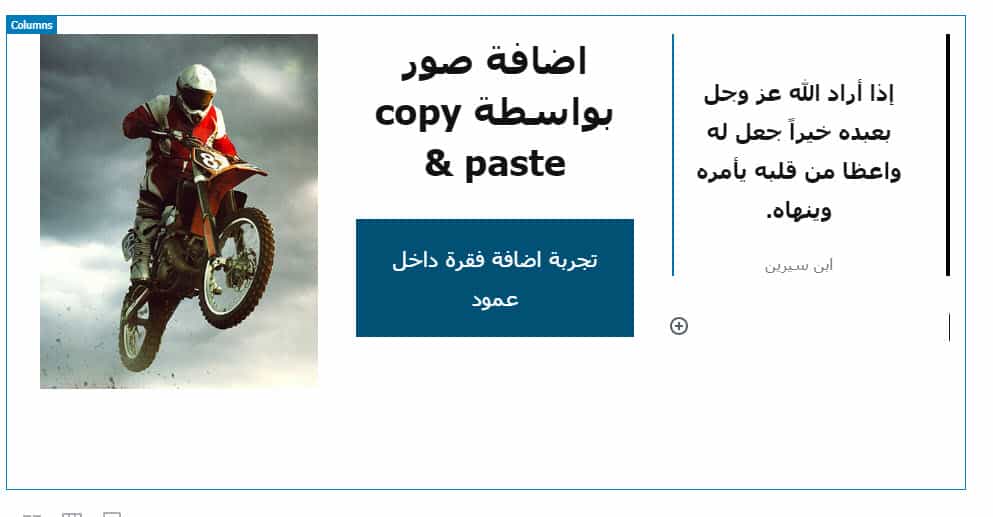
مكوِّن أعمدة – Columns Block


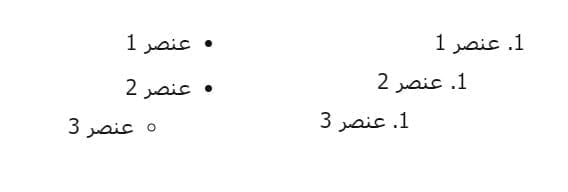
مكوِّن قائمة – List Block

مكون Lists هو المسؤول عن اضافة القوائم الى .
المكون يدعم القوائم المتسلسلة و القوائم غير المتسلسلة

مكوِّن معرض صور – Gallery Block

يسمح لك بادراج مجموعة من الصور في وقت واحد الى المقالة.
ومن ثم يسمح لك باتحكم في خصائص معرض الصور من خلال شريط الأدوات او من خلال الاعدادات المتقدمة.

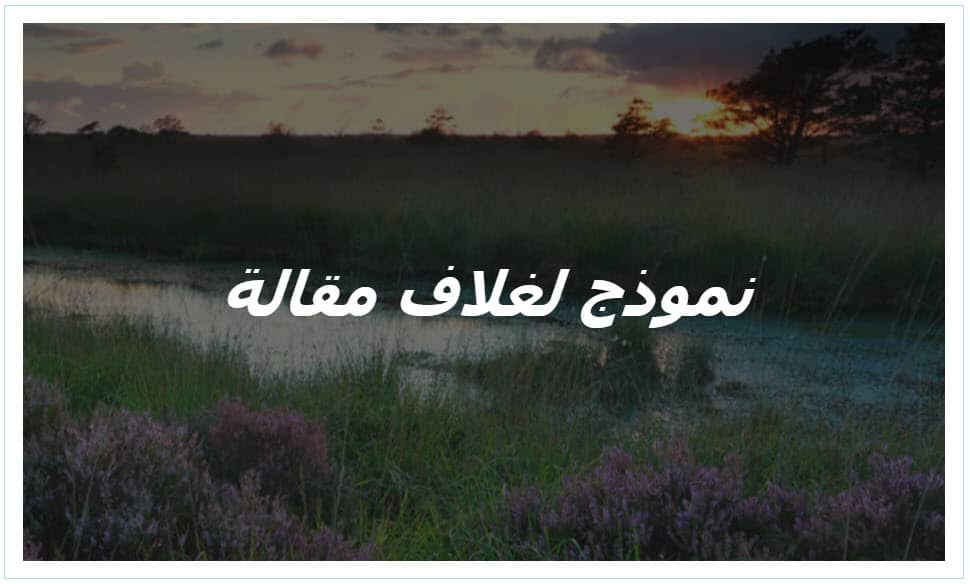
مكوِّن غلاف – Cover Block


مكوِّن المحرر الكلاسيكي – Classic Editor

هل تفتقد الى خاصية معينة كانت تعمل في المحرر القديم و لا تجدها في محرر جوتنبرج الجديد؟

مكوِّن الاقتباس الذاتي – Pull Quote Block

نفس فكرة مكوِّن الاقتباس Quote
ولكن بدلا من اقتباس مقولة او جملة من مصدر خارجي.
تقوم PullQuote بأخذ جملة أو جزء من كلامك الشخصي داخل المقالة و اضافة تحسينات خاصة عليه ليلفت انتباه الزائر. مثال :

مكوِّن النص الثابت – Verse block

المكون يعرض النص بدون اي تعديل, مع الحفاظ على المسافات بين الكلمات و ايضا بين السطور.
هذا المكوِّن مناسب لكتابة الأبيات الشعرية و النثرية لانه يحافظ عليها عرضها بنفس الطريقة على جميع احجام الشاشات؟

مكوِّن صورة في سطر- Inline Image Block

يستخدم لاضافة صورة داخل سطور المحتوى .
رفع الملفات – Files

مكونات تستخدم لرفع ملفات الى سيرفر الموقع, و من ثم عرضها على الزائر مباشرة من موقعك.
- Audio : لرفع ملفات الصوت
- Video : يرفع ملفات الفيديو
- Files : يسمح برفع الملفات مثل PDf و DOCX و غيرها.
مكونات الأكواد – Coding Blocks

يحتوي محرر جوتنبرج على ثلاثة مكوِّنات لاضافة أكواد داخل المحتوى :
- CODE : لتنفيذ كود برمجي داخل المقالة
- Custom HTML : لعرض كود برمجي داخل المقالة
- Pre-formatted Text : لعرض كود برمجي يقرأه محرك البحث كأنه نص
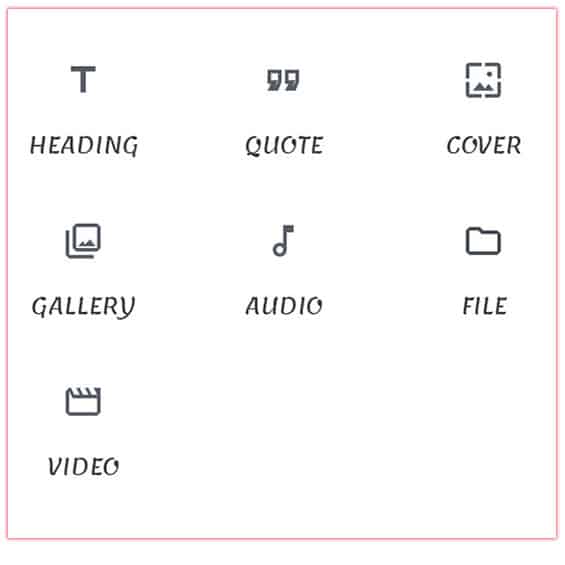
تخطيط المحتوى – Layouts

يحتوي على مجموعة من العناصر المتخصصة في التحكم في هيكل المقالة او الصفحة و كيفية تقسيم اجزاء المحتوى .
مكوِّن ميديا و نص – Media & Text Block

يقوم العنصر بتقسم المكوِّن الى نصفين
صورة و نص
تم استخدام هذا المكون في انشاء هذا الشرح
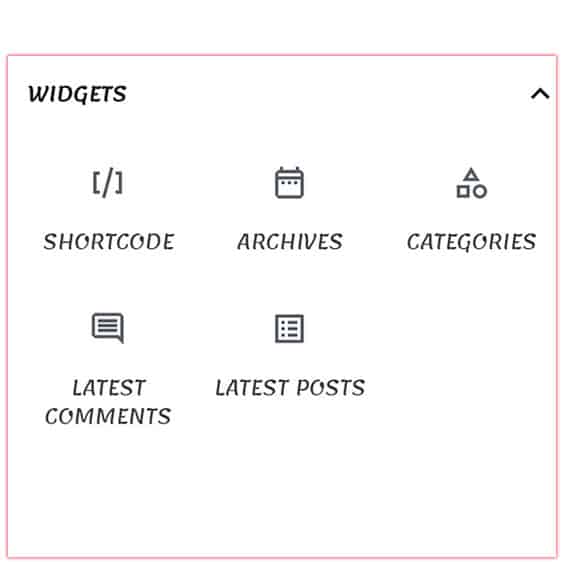
مكونات الودجات – Widgets Blocks

جميع الودجات Widgets الموجودة في موقعك , سوف تظهر هنا و يمكنك استخدامها بداخل المقالة
الصور تظهر الودجات الافتراضية مثل احدث المواضيع و التعليقات و تصنيفات الموقع
مكوّن الأكواد المختصرة – ShortCode Block

يمكنك استخدام المكون Short-Code من اجل ادراج اي كود مختصر من الاكواد التي تقدمها القوالب او الاضافات بهدف استدعاء خصائص او مميزات معينة من داخل المقالات.
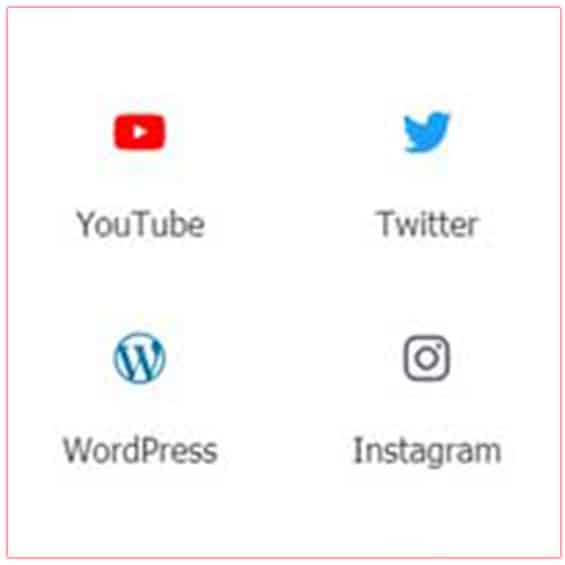
مكونات تضمين المحتوى – Embed Blocks

ووردبريس تستطيع تضمين المحتوى تلقائياً من عدد كبير جدا من المواقع الشهيرة مثل فيسبوك و يوتيوب و تويتر و غيرهم.
كل ما تحتاج لفعله هو نسخ رابط المححتوى و لصقه داخل المقالة .. و ستقوم ووردبريس بجلب المحتوى من الموقع الاصلي و عرضه تلقائيا بداخل المقالة.
فيديو شرح عملي للمحرر الجديد
في هذا الفيديو التطبيقي, نشرح خطوة بخطوة كيفية انشاء مقالة جديدة من الصفر باستخدام محرر ووردبريس الجديد جوتنبرج.
الفيديو طويل بعض الشيء, و لكنك باذه الله ستخرج منه بكل ما تريد معرفته عن طريقة عمل المحرر الجديد بالاضافة الى بعض الحيل الخاصة.
بهذا نكون قد انتهينا منش شرح كل ما هو متعلق بسرح محرر جوتنبرج الجديد من ووردبريس.
وسيتم تحديث هذه المقالة تباعاً باي اخبار جديدة او مكونات جديدة تضاف الى المحرر, وباذن الله شرح مفصل لطريقة استخدامها.







شكرا على هذا المجهود .. أنتم من القلائل الذين تحدثوا بعمق في هذا الموضوع
شرح سلس و وافي
ألف شكر على هذا العمل الرائع والله روعته تفوق الوصف واستفدت جدا .. الله يعطيك كل الخير والعافيه والصحة .
Thank you thaaaaaaaaaaaaaaaaaaaaaat much.
شرح جميل جداً. أنا أستخدم إضافات خاصة لبناء الصفحات قبل ظهور هذا المحرر، وفعلا لا حاجة للمزيد من الاضافات.
يوجد ميزة ما زلت أبحث عنها وهي بلوك خاص بالقصائد العربية.